
Brackets中文版
版本:v1.14.2 大小:73.8 MB
类别:编程开发 时间:2023-09-01
立即下载
版本:v1.14.2 大小:73.8 MB
类别:编程开发 时间:2023-09-01
立即下载对于前端开发者来说,一款适合自己的编辑器是相当重要的,像brackets、sublime text3、vscode这三款都是比较常用的编辑器,每个都有自己的优势。今天小编为你们介绍的就是Brackets中文版,它是一款小巧强大的文本编辑器软件,也是开源跨平台的Web前端开发工具,非常适合前端人员使用。该编辑器最大的优势在于可以实时预览效果,里面内置了一个服务器,只要点击相关按钮,你就能简单直观的看到代码的输出结果,还能一边编辑一边查看网页效果,非常方便。且该软件能够实行快速编辑,在你编辑HTML的CSS样式时不用再单独打开一个页签编辑CSS,直接就能编辑,这样能够避免页签之间的来回切换,提高编辑效率。实时预览以及快速编辑功能都能够给使用者带来非常不错的体验。此外,在使用该软件时还有非常多的快捷键,比如说Ctrl + Shift + H 可以呼出与关闭文件树,总之每个快捷键都能够提高你的操作效率。如果你还在找一款好用切实和前端开发人员使用的编辑器,一定要尝试一下这款。
brackets、sublime text3、vscode这三个都是比较好的编辑器。
首先前者是adobe出品,最简洁,js提示最舒服,而且现在已经支持多标签了,插件还算丰富,该有的功能都能找到,现在用的版本是1.8貌似不能写jade。
sublime text是我最先接触的编辑器,非常快,功能非常齐全,是大部分人的主力编辑器。
vscode则是微软使用electron编写的开源编辑器,上手速度最快,现在已经很强大,打开几十兆大文件秒sublime atom 和小编带来的这款,未来一定会更强大,更新速度也很快,是我目前的主力编辑器。
-Ctrl/Cmd + Shift + H 可以呼出与关闭文件树
-Ctrl/Cmd + Shift + O 快速打开文件
-Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
-Ctrl/Cmd + +/– 放大缩小编辑区字体大小
-Ctrl/Cmd + 0 重置编辑区字体大小
-Ctrl/Cmd + Alt + P 打开即时预览功能
-Ctrl/Cmd + / 注释
-Ctrl/Cmd + Alt + / 块注释
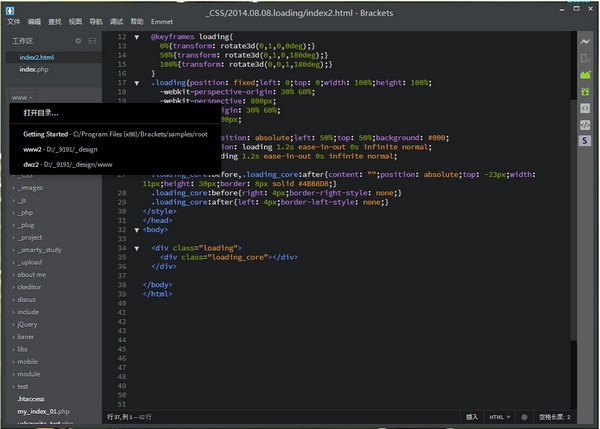
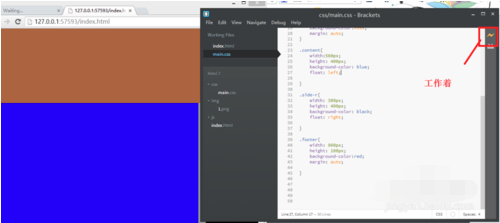
1、打开软件,就能看到下面的界面。左边的是工作空间Ctrl/Cmd+Shift+H可以呼出与关闭。
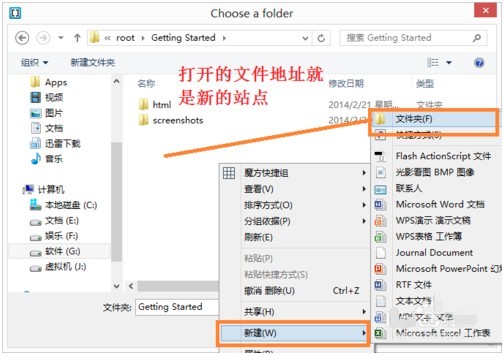
2、左键点击文件夹的名字,就可以打开Open Folder,我们就可选择或者新建一个文件夹作为网站站点。

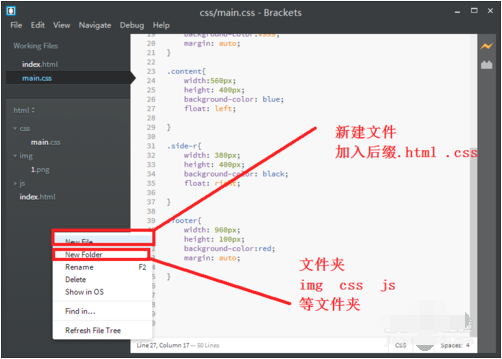
3、接下来就是文件的新建,和编写了。只要你添加好了后缀,当你进行编写web的时候,他就自动关键字补全,很方便的。

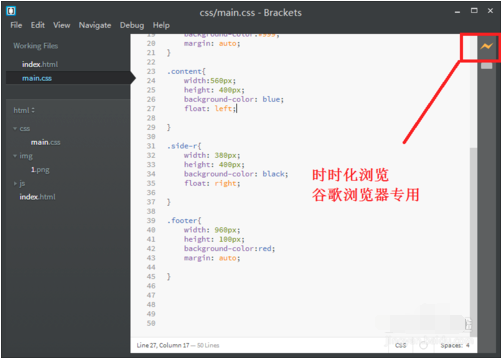
4、实时浏览:又点会有一个“三点”的符号,点击打开,他就会默认打开谷歌浏览器,实时刷新,更加方便。

效果如下,一边写代码,一边就能够看效果。


8090影视去广告版14.5MBv1.2
下载
我的坦克我的团无限金币版399.6MBv9.6.0
下载
铁牛视频app37.28MBv1.6.2
下载
模拟山羊3官方正版20251.58Gv1.1.4.6
下载
史上最恐怖游戏破解版54.9MBv2.2.4
下载
八一影院免费正版 v11.1.042MB
下载
鸡毛直播安卓app45.4MBv1.0.0
下载
菠萝包漫画app16.47MBv1.3.06
下载
鲜花直播app免费盒子74.9MBv2.0.25.1
下载
猫神短视频破解版21.2MBv1.0.6
下载
黑蚂蚁影视app1.15MBv2.1.1
下载
腾讯浏览器手机版134.17Mv19.7.5.7039
下载
汪汪影视手机版23.54MBv1.9官
下载
一键抠图APP109.52Mv6.2.0.1
下载
螃蟹影视最新版27.7MBv1.8.0
下载