
Prepros破解版
版本:v7.3.31 大小:147 MB
类别:编程开发 时间:2023-09-01
立即下载
版本:v7.3.31 大小:147 MB
类别:编程开发 时间:2023-09-01
立即下载对于编程人员来讲不仅仅需要有对相关编程知识的熟练掌握,一款称手的编程软件也是非常重要的。今天小编为你们等带来的这款Prepros软件是被很多人使用的开发工具,非常强大,使用方法便捷,是相当优秀的一款实用型前端编程开发工具,主要用来开发软件的前端,功能是十分强大的。使用这款软件进行编译,不需要你依赖其他的任何软件,可以轻松编译 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown等各种语言。同时软件还内置HTTP服务器,没有多余文件URL限制,内置静态HTTP服务器来测试所有Ajax请求,在你使用该软件编译文件时如果通过不了,该软件可以自动为你报告错误,让你能够及时的修改错误而不需要花时间去找问题出在哪儿。当你在代码编辑器中保存文件时,软件都会自动重新加载浏览器,还只需单击一下即可缩小和优化CSS,javascript和图像,总之功能非常强大。如果你从事与前端的开发工作的花,这款软件是很实用的,有需要的朋友欢迎来本站下载。
PS:本站给大家提供的是”Prepros破解版“,安装包附带的文件可完美激活软件,其详细的破解教程小编为你们整理在了下方。
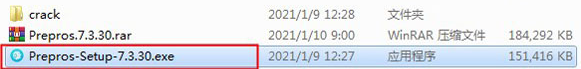
1、在本站下载解压后,双击”Prepros-Setup-7.3.30.exe”开始安装

2、提示正在安装,耐心等待一会

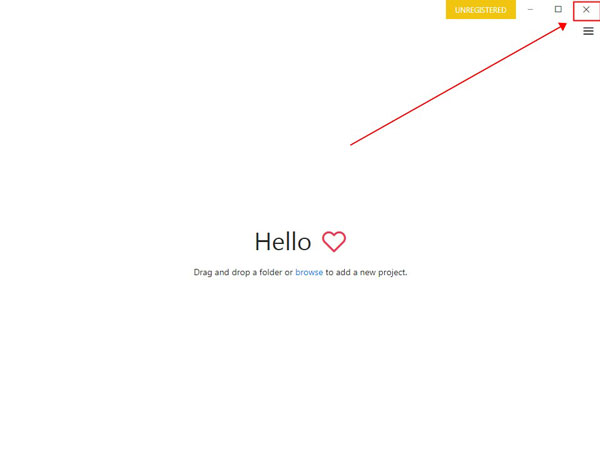
3、安装完成后会自动运行软件,右上角关闭软件

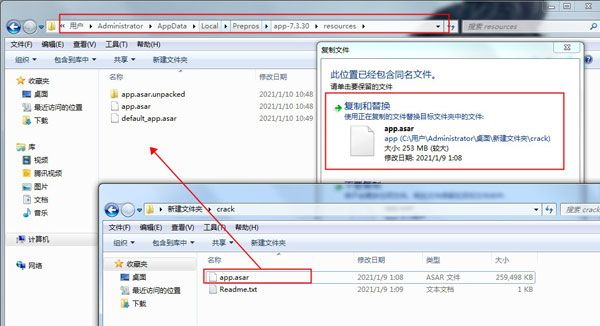
4、将Crack文件夹内的”app.asar”复制到目录:C:\Users\Administrator\AppData\Local\Prepros\app-7.3.30\resources并替换

5、至此,软件破解成功,所有功能均已解锁,以上便是软件的全部内容

1、编译简单:可以轻松编译 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown。
2、无依赖:你只要安装即可,无需安装Sass和Compass。
3、灵活的CSS注入:可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS。
4、内置HTTP服务器:没有多余文件URL限制,内置静态HTTP服务器来测试所有Ajax请求。
5、Background File Watch:会监视文件的变化,并实时编译。
6、错误通知:文件没有编译通过?别担心,将会自动报告错误。
1、找出错误一览
忘记充满了数百万个无法读取的错误的黑屏。
2、实时重载
每当您在代码编辑器中保存文件时,软件都会自动重新加载浏览器。
3、缩小和优化
只需单击一下即可缩小和优化CSS,javascript和图像。
4、JS串联
连接并合并javascript文件以减少http请求。
5、文件缩小
轻松缩小和粉碎文件以减少带宽和加载时间。
6、图像优化
无损优化图像以减少带宽和加载时间。
7、网络预览
内置了服务器,可以帮助您在手机和平板电脑等多种设备上预览您的网站。
8、浏览器同步
s可以跨多个设备同步浏览器,从而简化测试
9、滚动同步
跨浏览器实时同步滚动。无需复杂的设置。
10、点击同步
实时同步点击和其他鼠标事件。
11、表格同步
实时同步用户输入,例如表单和其他键盘事件。
12、远程检查
具有Chrome DevTools(如检查器)可以远程检查和调试设备。
13、建立与部署
可以导出准备部署的文件,也可以仅通过FTP或SFTP为您上传所有文件。
一、Prepros入门
1、添加一个项目
只需将文件夹拖放到窗口中即可添加新项目。如果文件夹中有配置文件,则软件会自动导入设置。
2、忽略不必要的文件
默认情况下会监视项目文件夹中的所有文件。这对于小型项目很好,但是如果您的大型项目包含很多文件,则可能导致性能问题。通过在文件树中右键单击,可以忽略不需要自动编译和重新加载的文件和文件夹。
3、打开预览
如果您的网站仅包含静态HTML文件,则可以通过CTRL+L在Windows和Linux以及CMD+LmacOS上进行点击来立即打开预览。如果您的网站具有动态内容,并且需要XAMPP,Mamp,Wamp,WordPress等服务器,则可以将配置为将请求代理到外部服务器。
4、开始建立您的网站
现在将监视您的文件,进行编译,然后自动重新加载浏览器。右键单击项目名称,以在您喜欢的编辑器中将其打开。
您也可以通过在文件树中选择文件然后单击“处理文件”按钮来手动处理文件。
二、预览服务器
带有内置服务器来预览您的网页。还会重新加载所有浏览器,以自动预览您的网站。
1、预览静态HTML文件
如果您的网站仅包含静态HTML文件,则可以通过CTRL+L在Windows和Linux以及CMD+LmacOS 上进行点击来立即打开预览。无需其他配置。
2、预览外部服务器
如果您的网站具有动态内容,需要外部服务器(例如XAMPP,MAMP,Shopify等),则必须配置才能显示该服务器的内容。您可以从服务器弹出窗口配置外部服务器。
注意:
即使输入了外部服务器URL,也必须使用创建的预览URL才能自动重新加载和浏览器同步。
3、安全预览
通过安全预览,您可以使用HTTPS网址预览网站。您可以通过CTRL+K在Windows和Linux以及CMD+KmacOS上点击来打开“安全预览” 。软件在您的计算机上本地生成一个自签名的CA证书,并使用该证书通过TLS提供内容。由于证书是自签名的,因此打开“安全预览”时浏览器会显示安全警告。您可以忽略证书警告或将证书安装在系统的信任库中,以将Prepros证书标记为受信任。
在计算机上安装证书
只需单击Windows和macOS即可安装CA证书。您必须保存证书文件并在Linux上手动安装它。
在移动设备上安装证书
当您转到服务器弹出窗口上的证书安装区域时,软件将在所有连接的移动设备上打开一个证书安装对话框。您可以从此处下载证书并进行安装。此方法使用内置服务器通过HTTP传输证书。如果您在公共wifi网络上,并且不想使用HTTP传输证书,则可以保存证书文件,然后通过电子邮件将其发送给自己,然后从那里安装。
iOS设备
我正在为此编写一个教程。同时,请通过Google“安装CA Certificate iOS”。
Android设备
我正在为此编写一个教程。同时,请Google“安装CA Certificate Android”。
在Firefox上安装证书
Firefox不使用系统的证书信任存储,因此您必须手动安装证书。
三、输出选项
1、设置单个文件的输出
您可以通过单击文件选项侧栏中的输出路径来设置单个文件的输出路径。
2、设置所有文件的输出
您可以从项目设置->文件类型设置项目中所有文件的输出路径
输出类型
相对于输入
此选项允许您设置相对于源文件的输出路径。
例如,如果输入文件为Project-Folder/source/style.less,并且相对路径设置为../destination输出文件将为 Project-Folder/destination/style.css。
替换细分
此选项使您可以替换输入路径中的线段/零件以创建输出路径。
举例来说,如果输入文件是Project-Folder/source/abc/def/style.less和段更换为source/abc/def带destination。输出文件将是Project-Folder/destination/style.css。
后缀
仅当Propros覆盖输入文件时,才将后缀添加到输出文件。您可以更改后缀-dist到别的喜欢的东西.min或.compiled。
四、定制工具
您可以添加自己的工具来编译r软件不支持的文件。运行在命令字段中指定的命令来处理文件。在运行命令之前,将用双花括号包裹的占位符替换。
可用的占位符
{{input}} —输入文件的引用路径。
{{rawInput}} —输入文件的未引用路径。
{{output}} —输出文件的引用路径。
{{rawOutput}} —输出文件的未引用路径。
{{inputDir}} —输入文件的带引号的文件夹。
{{rawInputDir}} —输入文件的未引用文件夹。
{{outputDir}} —输出文件的带引号的文件夹。
{{rawOutputDir}} —输出文件的未引用文件夹。
{{rootDir}} —项目文件夹的引用路径。
{{rawRootDir}} —项目文件夹的未引用路径。

山海搜书纯净版26.5MBv1.0.4
下载
海星模拟器会员直装版5.03MBv1.1.60
下载
蹦块儿极限跳跃破解版135.49MBv0.20
下载
骷髅女孩国际服125.29Mv8.1.5
下载
橘子视频去广告版19.7MBv4.2.0
下载
黑蚂蚁影视免费版18.63 MBv4.3.0
下载
亲爱的猫咪破解版170MBv1.3.7
下载
快乐赞安卓版12.41MBv1.0.28
下载
极品追书免费版6.99MBv1.6
下载
亚马逊中国版31.84Mv30.23.3.600
下载
柠檬视频app安卓版16.76 MBv2.5.0
下载
原耽漫画app安卓版35.1MBv1.1.1
下载
香香腐宅破译版10.1MBv1.2.0
下载
花丛app92.12Mv5.1.4
下载
Tempo破解版53.67MBv2.2.0.7
下载