
JetBrains WebStorm 2020.1汉化破解版
版本:2020.1 大小:268.9MB
类别:编程开发 时间:2023-09-01
立即下载提取码:68uy
版本:2020.1 大小:268.9MB
类别:编程开发 时间:2023-09-01
立即下载提取码:68uyJetBrains WebStorm是令人难以置信的可视化编程平台,用于构建完全活动的网站和Web应用程序。 同时,它还提供柔软,舒适的旅行,以开始快速开发高质量的网站。 此外,该软件完全支持您通过清晰,简单的步骤来制作网站。 此外,它是一种开发工具,可让用户开发您的网站以及编辑HTML语言。 它还支持用户创建清除的代码并在相应的时间查看该代码。 为您提供强大的代码编辑用户界面。 而且,该软件还配备了一种简单易行的方法,可以轻松地开始制作所有类别的高质量网站。今天小编带来的是JetBrains WebStorm 2020.1汉化破解版,该软件可以更有效地执行SQL编辑。并且它提供了最佳的自然用户界面。而且,它对于Web开发人员来说是一个了不起的软件。使用简单,完美的编辑器。此外,最新的WebStorm为编程提供了智能而惊人的工具。因此,它享誉全球。该程序是专家软件附带的许多高级工具。如果您是视觉编程和c等任何语言的程序员,那么这将支持您编辑编码。这是聪明人的选择。该软件还以其惊人的界面提供了最佳的环境。因此,人们喜欢使用它。该软件可以将所有问题修复为有效的CSS选择器格式以及无效的CSS属性。您还可以设置CSS类定义。因此,WebStorm激活码独特的工具具有与WordPress交响乐完全兼容的功能。因此,它使您从前面的更改中受益。您还可以使用CSS,HTML 5,JavaScript更改字体,还可以进行单元测试。它以某种方式立即在程序中搜索变体,并且还可以实时对其进行编辑。此外,与此同时,您还可以在PHP上工作并编辑其代码。因此,您还可以识别错误和错误。因此,它开始为代码样式提供更多的灵活性,并改善了测试体验。您可以说这是最好的代码编辑工具。

1、下载软件以后点击WebStorm-2020.1.exe启动安装

2、提示软件的安装地址C:\Program Files\JetBrains\WebStorm 2020.1
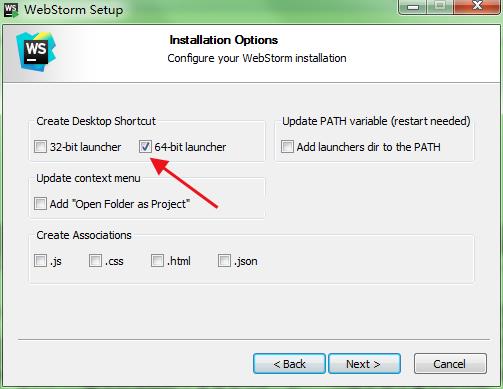
3、显示快捷方式设置,勾选64位的运行快捷方式

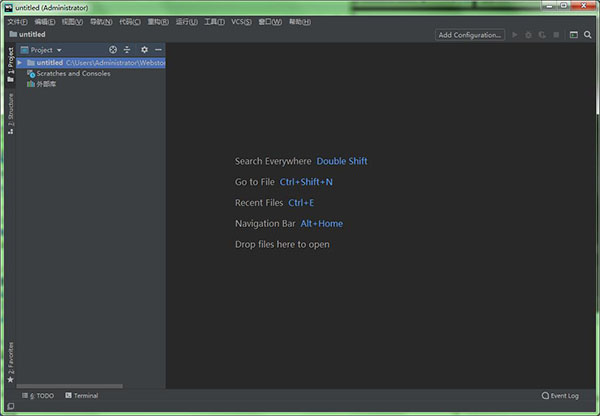
4、打开JetBrains WebStorm2020软件显示引导内容,点击OK
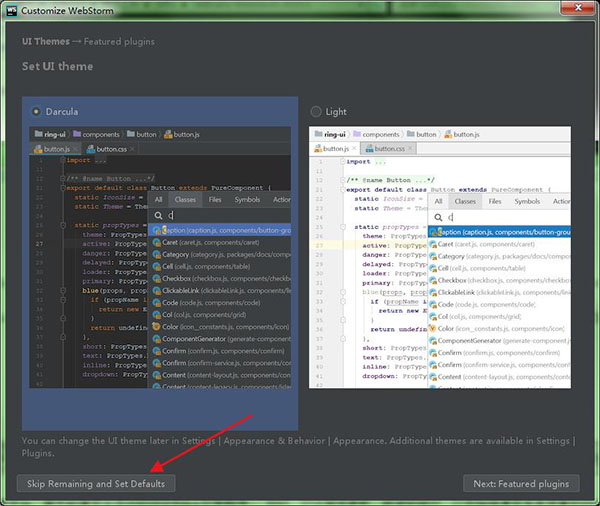
5、提示软件界面风格设置,两种模式,点击Skip Remaining and Set Defaults跳过

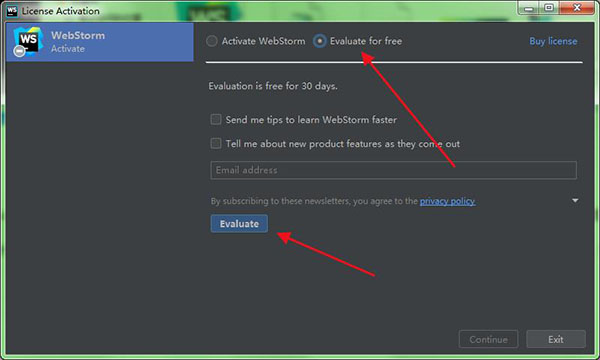
6、提示激活功能,选择Evaluate for free, Evaluate

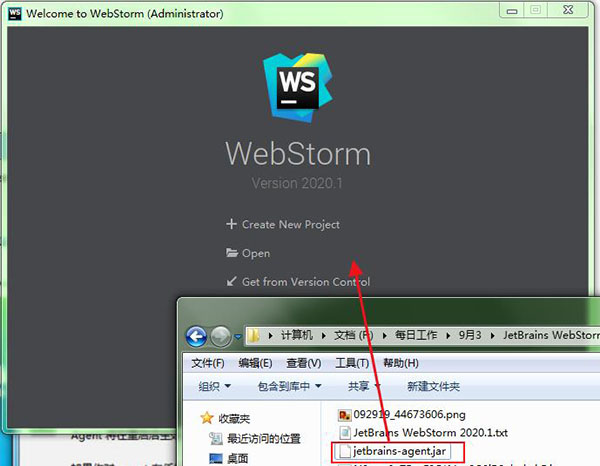
7、找到你下载的补丁jetbrains-agent.jar,拖动到软件界面就可以弹出安装

8、点击restart重新启动打开软件

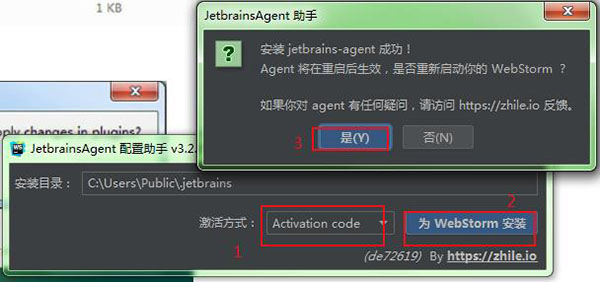
9、软件打开之后,弹出激活方式,首先选择activation code,然后点击为WebStorm安装,最后点击是重启软件

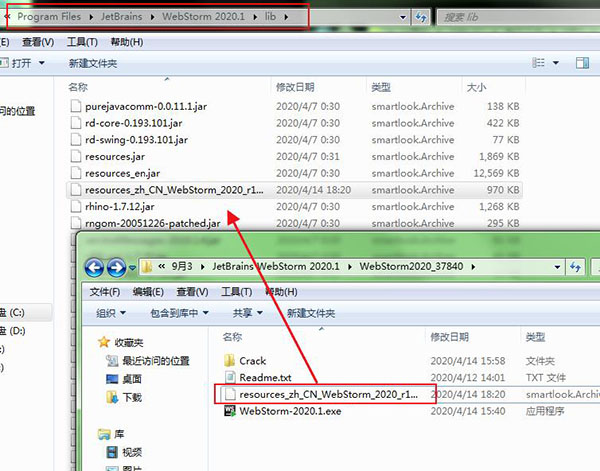
10、将汉化补丁resources_zh_CN_WebStorm_2020_r1.jar复制到C:\Program Files\JetBrains\WebStorm 2020.1\lib目录下即可

1、智能代码辅助功能
为您提供JavaScript和编译为JavaScript语言、Node.js、HTML和CSS的智能代码辅助。
2、现代框架
为 Angular、React、Vue.js和Meteor提供先进的代码辅助。
3、智能编辑器
几百种内置检查,可以在您输入时报告任何可能的问题,并提供快速修复选项。
4、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间,只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
5、调试、跟踪和测试
只需很少配置和精心集成到IDE中,WebStorm使这些任务变得更加轻松。
6、调试
提供内置调试器,可用于您的客户端代码(适用于 Chrome)和Node.js应用,放置断点、逐步执行代码和评估表达式一切都无需离开IDE。
7、测试 集成了Karma测试运行器、Mocha、Jest和Protractor,因此可以轻松执行测试。
8、跟踪和性能分析
内置了spy-js工具,帮助您跟踪JavaScript代码,探索文件如何与函数调用相关联,并且高效识别任何可能的瓶颈。
9、无缝工具集成
集成流行的命令行工具,用于Web开发,使您无需使用命令行即可获得高效、简化的开发体验。
10、生成工具
享受直接在IDE中以简单一致的UI来运行Grunt、Gulp或npm任务,所有任务都列举在一个特殊工具窗口中,只需双击任务名称即可启动它。
11、代码质量工具
除了WebStorm自有的几百种检查外,它还可以根据代码运行ESLint、JSCS、TSLint、Stylelint、JSHint或JSLint,并直接在编辑器中高亮显示任何动态问题。
12、项目模板
使用常用项目模板,比如:Express或Web入门套件从欢迎屏幕启动新项目,并且因为与Yeoman集成,所以可以访问更多项目生成器。
13、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。
14、VCS
以统一的UI处理多种流行的版本控制系统,确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
15、本地历史
无论您是否使用VCS,本地历史都真的可以保护代码。 您可以随时 检查特定文件或目录的历史记录,并回滚到以前的任何版本。
16、定制
软件定制化程度非常高。 将其调整为完全适合您的编程风格,从快捷键、字体和视觉主题到工具窗口和编辑器布局。
一、外观
1、新的默认编辑器字体
在过去的一年中,我们开发了一种字体,使您可以更舒适地编码,而眼睛不会过多疲劳。 请热烈欢迎 JetBrains Mono – 一种专为开发人员设计的新型开源字体。 随附此默认选择的新字体。
2、免打扰编码
我们添加了新的 Zen 查看模式,以帮助您完全专注于编码。 每当您要在源代码居中且 UI 元素隐藏的全屏编辑器中工作以减少干扰时,都可以使用它。
3、悬停以快速显示文档
您不必再显式调用文档弹出窗口。 现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。 如果您的代码有问题,弹出窗口还将提供一个快速修复程序,可用于解决该问题。
4、使用 IDE 进行快速编辑
是否曾经想使用 IDE 来快速编辑文件? 使用新的 LightEdit 模式,您可以在文本编辑器窗口中打开单个文件,而不必加载整个项目。
5、自定义状态栏
如果您没有隐藏状态栏并经常使用它,则现在可以确定要在其上看到的内容。 右键单击状态栏,然后删除不需要的元素。
二、框架
1、使用 Composition API
在软件中,您将找到对使用 Vue 3 中的 Composition API 定义组件的支持。 在组件的模板部分,IDE 将正确解析和自动完成从组件的 setup() 函数返回的符号,包括属性在反应状态、计算属性和 refs。
2、Vuex 的编码辅助
如果您正在使用 Vuex 库,则现在在编辑 Vue 组件时会从 Vuex 存储中获得符号的补全建议。 另外,软件将使您跳到 getter、突变和操作的定义。3、Angular 9 的全面支持
为了帮助您使用 Ivy 和其他 Angular 9 功能,我们在软件中添加了对它们的全面支持。您无需配置即可在 TypeScript 和模板文件中使用代码补全和自动导入等功能。4、改进的 React 支持
通过将脱字符号放在组件上并按 Alt + Enter,为通过 React.memo 定义的组件添加导入语句。 如果您在项目中使用 Material-UI 组件,现在在创建样式时会看到补全建议。三、JavaScript和TypeScript
1、新的智能意图和检查
使用新的智能意图和检查 (Alt+Enter) 在编码时节省时间! 例如,快速地将现有代码转换为可选链和/或空值合并 – 语法已在最新版本的 JavaScript 和 TypeScript 中引入。
2、更有帮助的快速文档
对于 JavaScript 和 TypeScript,Documentation 弹出窗口现在会显示更多有用的信息,包括符号类型和可视性的详细信息以及定义符号的位置。
3、为绍字段重构重新设计了 UI
通过更新的 Introduce Field 重构,您可以查看正在使用的代码上下文中的更改预览。 另外,现在只需较少的点击即可应用重构。
4、支持更多 TypeScript 3.8 功能
软件捆绑附带了 TypeScript 3.8,并引入了对新 TypeScript 3.8 功能的全面支持,例如仅类型导入 / 导出、私有字段和顶级
四、工具
1、保存时运行 Prettier
使用新的 Run on save for files 选项,您保存这些文件后,软件会将 Prettier 格式化应用到 IDE 设置中指定并在项目中编辑的所有文件。 不再需要文件观察程序或第三方插件。
2、并排显示终端会话
为了简化使用内置终端仿真器的工作,软件现在允许您垂直和水平拆分终端会话。 关注当前使用的几种工具输出,而无需在选项卡之间切换。
3、捆绑式拼写检查工具
从 v2020.1 开始,软件将与 Grazie(我们的拼写、语法和样式检查工具)捆绑在一起。 这将帮助您避免在添加注释,提交消息和 JavaScript 语言结构时出现语法错误。
4、更灵活地共享运行配置
有需要与您的项目一起工作的队友吗? 与他们共享您的运行配置。 软件赋予您更多的自由,因为您现在可以将运行配置存储在您选择的任何项目文件夹中。
5、在 TypeScript 项目中使用 Yarn 2
我们扩展了最初在软件中引入的 Yarn 2 支持。现在,当使用 Yarn 2 和 Plug’n’Play 模式安装依赖项时,所有符号都可以正确解析,并且可以在 TypeScript 项目中自动完成。
五、版本控制
1、为衍合提交重新设计了对话框
是否想使提交历史更加清晰易懂? 多亏了更新的、更具交互性的衍合提交对话框,这变得更加容易。 它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。
2、更改提交流程
为了简化提交流程,我们开发了一个新的提交工具窗口,用于处理所有与提交相关的任务。 默认情况下为所有新用户启用。

花果山直播app破解版78.1MBv1.9.0
下载
恋习册App32.37Mv1.7.3
下载
掌民小说app官方版18.3MBv1.0.37
下载
DiskDigger pro安卓破解版2.25MBv1.0
下载
食谱大全vip会员版11.9MBv4.7.0
下载
暮色城破解版51.4MBv1.2.0
下载
汉末征途破解版23.7MBv1.1.8
下载
uu小说1.15MBv1.0
下载
优众影视可投屏版21.9MBv1.1.7
下载
猪猪动漫免费版47MBv3.0.1
下载
蜜橘视频app24.38MBv1.0.4
下载
老虎视频tv版15.94 MBv2.0810
下载
南府视界官方版53.9MBv1.5.1
下载
近地轨道防御3中文破解版1.34GBv1.0.1d
下载
快乐漫画破解版22.22MBv1.0.0
下载