
mockplus破解版
版本:v3.5.1.0 大小:82.59MB
类别:图形图像 时间:2023-09-01
立即下载
版本:v3.5.1.0 大小:82.59MB
类别:图形图像 时间:2023-09-01
立即下载mockplus破解版这款软件大家都很熟悉吧?它是一款非常专业的原型设计软件。该软件内置了丰富的交互组件和素材尼尔供用户使用,非常强大哦。此外,你还可以自定义编辑触屏的人机交互效果,想怎么设置就怎么设置,没有任何拘束。有了这款软件之后,你就可以轻松设计原型了。值得一提的是,今天我给大家带来的是:“mockplus破解版”,该版本是经过大神精心破解过的,文件夹里面附带了注册码,可完美激活该软件,完成后就可以免费使用里面所有功能哦,简直不要太舒服哦。下文我还精心准备了一份详细的图文安装破解教程,有需要的用户可以参考一下!不仅如此,用户还可以将设计规范一键分享给你的朋友,十分方便哦。除此之外,它是一款绿色安全无毒的,有需要的用户可以放心下载使用哦。喜欢这款软件的朋友还在等什么,心动不如行动,快来下载体验吧!

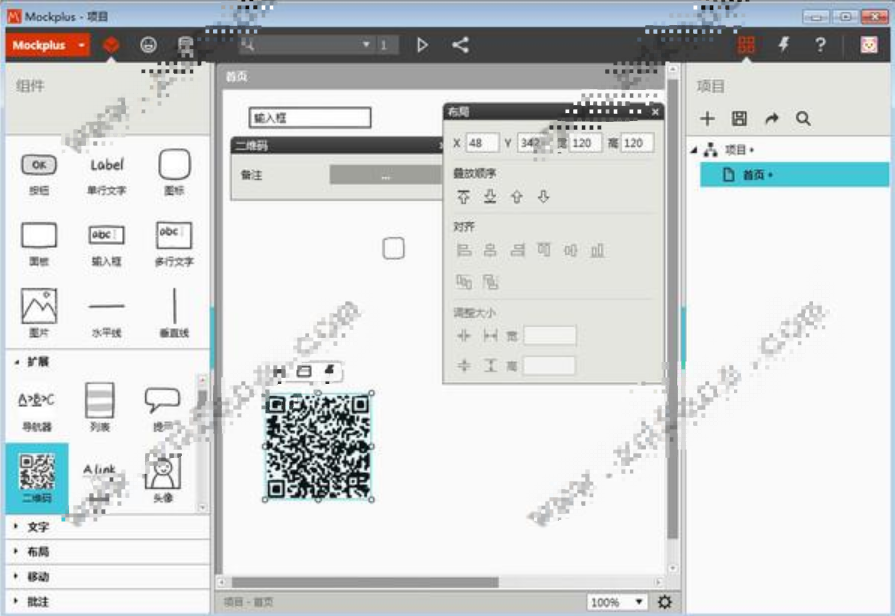
一、属性面板
1、在界面的最右边,是组件的属性面板。组件拖拽到工作区之后,为了使组件更加符合我们设计的要求,可以在属性面板中可以对组件进行个性化属性设置。
根据选中的组件不同,属性面板呈现的属性也会不同。
2、属性面板由以下几部分构成:
组件样式,可以快速复用组件风格,同时可以将组件风格保存到库中。
约束组件相关操作,对于多个组件进行宽度、间距、对齐等设置。
组件坐标和尺寸,可以对组件的宽、高和位置的X坐标、Y坐标进行设置。
文本设置,对组件中文字字体、字号、颜色、对齐方式等设置。
属性设置,主要有基本属性、边框属性、扩展属性等设置。
通用属性设置:作为批注、备注、外部链接等描述相关属性。
二、工作区介绍
1、工作区的边界
工作区是有边界的,当然这个边界是不固定的,当你把工作区缩放到小于100%时,可以看到周围有个白色的线条组成的方框,而这个白色的线条就是工作区的边界。
2、快速调整工作区布局
当点击顶部主工具栏中的“隐藏 / 显示侧边栏”,则可以快速控制工作区两侧的面板是否显示,调整工作区的布局。
3、底部操作按钮
在工作区的底部右下角,是工作区相关的操作按钮,它们依次是:
工作区缩放,可以百分比地缩放工作区大小。
显示 / 隐藏组外组件,进入组内部后,可以设置是否显示组外的组件。
显示 / 隐藏组件标记,组件设置交互后,会默认显示标记,点击可设置是否显示标记。
选项,即软件的偏好设置。
4、工作区的移动
在工作区中,按住空格键,同时拖拽鼠标,可以直接拖动画布,而不需去使用工作区的滚动条。
在“自由”项目类型中,当拖动组件到工作区可视边界时,工作区可以自动滚动扩展。
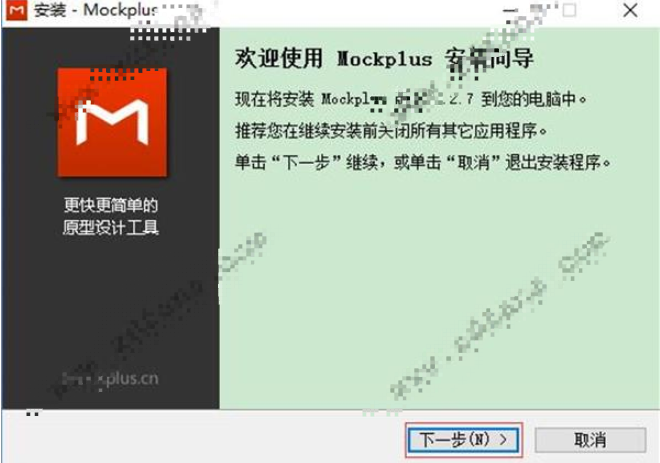
1、在本站下载最新版的mockplus安装包,双击运行。

2、按照提示点击下一步之后点击同意协议,点击下一步
3、选择安装位置,根据提示点击下一步
4、进入准备安装界面,选择安装
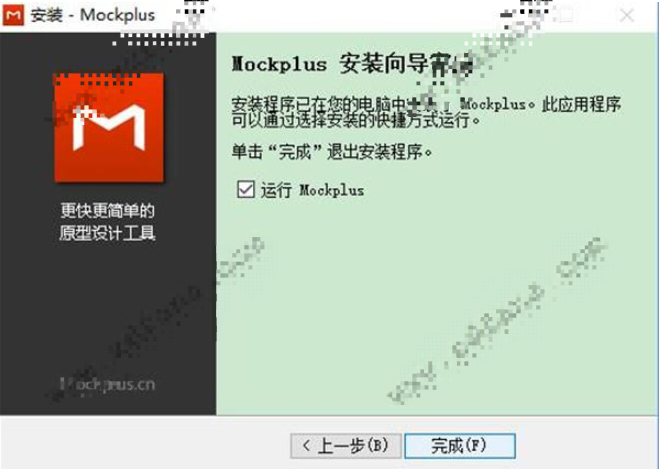
5、耐心等待软件安装完毕,点击完成

yLR8ZC-855575-75657756296860878
ZLR8ZC-855575-7565775810485318
YLR8ZC-855575-75657756813928801
ZLR8ZC-855575-7565775979048242
一、创建组件库
1.点击选项卡,切换到“我的组件库”。
2.新建组件库。
3.添加组件到组件库中。
4.添加到组件库中的组件,可以随时拖到工作区中进行复用,右键可对组件进行重命名、导入图片等操作。
5.其中,“导入图片” 可一次性批量导入多张图片到组件库中。
二、同步组件库
当组件库有更新时,可一键同步所有组件库。
三、管理组件库
可以对组件库进行同步、编辑、导出、删除等操作。
其中,只能对自己创建的组件库进行编辑与导出。
四、将自己的组件库分享给工作伙伴
只有自己创建的组件库才能上传与分享,具体操作如下:
管理 -> 上传 -> 分享给…
输入伙伴的账号,点击“+”号按钮即可完成分享。若是团队版或企业版,可点击红色按钮中的下拉箭头,从团队成员中添加分享成员。
当然,你可以在此窗口中,对成员进行删除,删除后,该成员无法使用该组件库。
五、从工作伙伴获取组件库
当有伙伴分享组件库给自己时,该组件库会自动陈列在“管理”窗口中,此时,组件库中没有任何组件,我们需要点击同步,即可获取组件。
六、下载官方组件库
目前官方组件库中包含安卓、iOS、旅游、微信四种组件库,点击“下载”即可。
其中点击“演示”可以查看组件库里的所有组件。
1、交互快
拖一拖,交互设计从没有这么简单
软件中的原型交互设计完全可视化,所见即所得。拖拽鼠标做个链接,即可实现交互。同时,封装了弹出面板、内容面板、滚动区、抽屉、轮播等系列组件,对于常用交互,使用这些组件就可快速实现。
2、设计快
放一放,原型图轻松呈现
软件封装了近200个组件,提供3000个以上的图标素材。做图时,只需要把这些组件放入工作区进行组合,一张原型图就可以迅速呈现。把思路用在设计上,你不用为制作一个组件去劳心费力。
3、演示快
扫一扫,立即在手机中预览原型
扫描二维码,原型即可在手机中演示。同时支持在线发布为HTML,发送一个网址即可分享给同事或客户,也可离线导出HTML。
4、上手快
用一用,马上就会
关注你的设计,而非工具。你不需要任何学习就可以轻松上手,不必为学习一个软件而成为工具的奴隶,更不必在学习、买书、培训上花费时间和金钱。无需任何编程,不需要任何编程基础知识。
1、审阅协作
创建原型图 、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。(国内独有,国外同类产品独有)
2、无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和它对接,将原型传递到移动设备,观察原型在移动设备中的真实状态(国内独有,国外同类产品独有)。
3、素描风格(国内独有)
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
4、基于组件的交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。软件支持基于页面的交互和动画效果。将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本(国内独有,国外同类产品独有)。
5、模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用(国内独有)。
1、资源管理:在云端管理你的所有设计资源,包括颜色、Logo、图标、文字、组件、度量元素、阴影等。你可以建立多个库、分类和子分类来进行管理。
2、快捷设计:团队中的成员均可分享设计资源并遵守设计规范。可以在Sketch中,将设计元素上传到设计系统形成规范,同时,也可将库中的设计资源快速应用到软件和Sketch的设计中,自动同步更新。
3、轻松分享:一键分享设计规范给伙伴儿。可以导出CSS、SCSS、LESS,应用到前端开发。还可以自动导出各类版式的设计规范图(UI Style Guide)。
1、桌面版和 Web App 版本,数据可以同步吗?
目前支持单向同步。 可以将在线版的项目下载到本地,不能将本地 mp 文件上传到在线版。
2、软件会增加更多的动画和交互吗?
当然,而且会很快。 我们会一直改进和增强动画交互功能,同时,做到操作简单,功能好用。
3、软件在个别电脑中出现界面闪动或花屏?
在个别笔记本电脑上,运行桌面版出现软件界面闪动,或者花屏,或者界面出现黑色块。
有以下三种方法可解决这种情况
请更新您的显卡驱动程序,问题一般可解决。
如果你有多个显卡,尝试切换到集成显卡。
右键属性兼容性测试,勾选“以兼容模式运行这个程序”,选择Windows7勾选“禁用视觉主题” 确定。

光明旅者安卓中文版480.8Mv1.1.99
下载
青柠直播破解版81.68MBv2.0.7
下载
协同通信app138.15Mv5.7.0.13012
下载
青椒影视官方正版15.78MBv2.2.3
下载
混沌狂潮中文破解版203.26MBV0.4.0
下载
国战来了九游版179.6MBv3.7.0.0
下载
漫画砖家破解版16.6MBv2.7.0
下载
光影视频app22.64Mv1.6
下载
突袭战场2破解版 v8.2汉化版66.72MB v8.2
下载
跑酷比赛游戏43.77MBv1.3.0
下载
慕课网app破解版33.56MBv7.4.0
下载
叶子TVapp免费版16.46 MBv1.7.3
下载
刀片小说app安卓版5.46MBv1.1
下载
MarryU相亲交友app88.17Mv9.32.1
下载
四季直播app破解版26.32MBv2.1.0
下载