
webStorm2021.2绿色版
版本: 大小:467MB
类别:编程开发 时间:2023-09-01
立即下载提取码:dst3
版本: 大小:467MB
类别:编程开发 时间:2023-09-01
立即下载提取码:dst3webStorm2021.2是一款非常非常强大的JavaScript开发软件,它是由JetBrains公司出品,非常多的开发人员都在使用,目前被广大中国JS开发者誉为Web前端开发神器,因为强大的代码功能受到了非常多编程人员的喜爱。一般来说提到开发工具,很多人第一个想到的就是JetBrains系列的软件了,而今日小编带来的这款开发工具就是该系列中的其中一款,有着直观清爽的用户界面,非常符合大部分开发人员的操作习惯,操作简单,不管是初学者还是专业人士,都能轻易使用。该软件中的功能非常全面,包括标签重构、文件重命名、 CSS重构、文件重命名等各种功能,它可以解决用户在JavaScript开发中的各种棘手问题,不管你是使用JS、TS、React、Vue、Angular、Node.js、HTML还是各种样式表,它都能全面满足你的需求。软件内置非常智能的编辑器,深刻理解你的项目结构,能够在你编写代码时提供各种帮助,比如说自动补全代码、检测错误和冗余并提供修复建议。当你的项目非常大,找文件不方便?不用担心,软件提供快速导航和搜索功能,不管你的项目有多大,都可以更快地浏览代码,同时可以快速查找文件、类或符号,并在一个地方查看所有匹配条目,只需要点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。可以说他能满足开发人员的一切需求,有需要的朋友欢迎前来下载。
PS:本站为你们提供的是”webStorm2021.2绿色版“,该版本可以绿化,省去复杂的安装步骤,下文还有详细教程教你如何汉化软件。

1、专门针对 JavaScript 打造
是否在为 JavaScript 开发中最棘手的部分寻找值得信赖的工具?10 多年来,我们一直在优化,使编码体验更加有趣。无论您是使用 JS、TS、React、Vue、Angular、Node.js、HTML 还是各种样式表,它都能满足您的需求。
2、最智能的编辑器
深刻理解您的项目结构,并且可以在编写代码的各个方面为您提供帮助。 它将自动补全代码、检测错误和冗余并提供修复建议,以及帮助您安全地重构代码。
3、内建开发者工具
在 IDE 中工作的好处之一是在一个地方获得所有必要工具。使用调试和测试您的客户端和 Node.js 应用,并利用版本控制。充分使用 linter、构建工具、终端和 HTTP 客户端,这些均已经与 IDE 集成。
4、快速导航和搜索
无论您的项目有多大,都可以更快地浏览代码。查找文件、类或符号,并在一个地方查看所有匹配条目。只需点击几次,即可跳到任何函数、方法、变量、组件或类的定义,并找到其用法。
5、高效的团队合作
由于所有关键功能均预打包,您可以更快速地对新团队成员进行入职培训。实时合作编码,并直接在 IDE 中与他人交流。共享您的项目配置,包括代码样式设置,并高效使用 Git 和 GitHub。
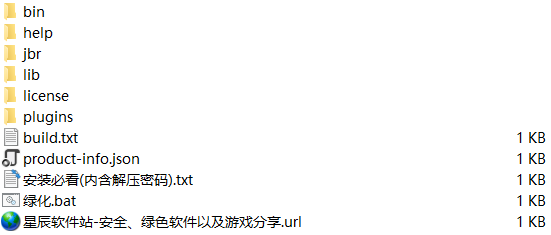
1、在本站下载并解压得到软件的安装包极其程序文件,首先点击绿化;
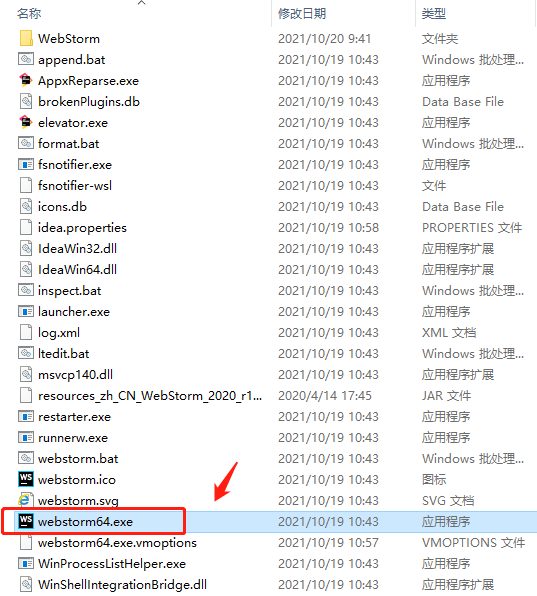
 2、双击运行bin文件夹中“webstorm64.exe”应用程序,该软件可直接打开,没有繁琐的安装过程;
2、双击运行bin文件夹中“webstorm64.exe”应用程序,该软件可直接打开,没有繁琐的安装过程;

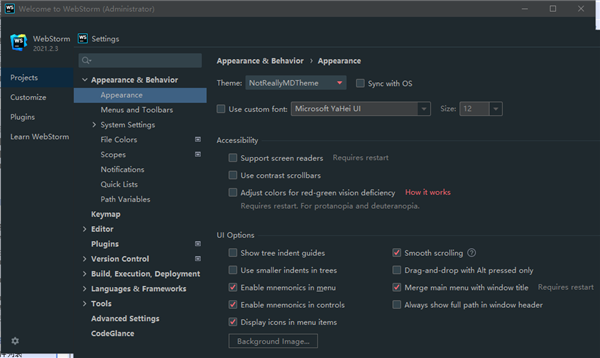
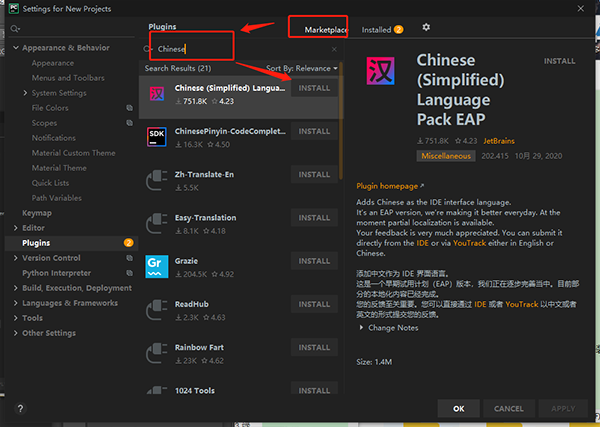
3、不过这时界面还是全英文的,接下里将软件换成中文,同时按下键盘的Ctrl+ALT+S 打开 Settings -> Plugins ;

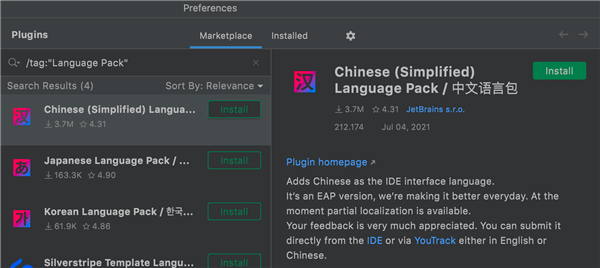
4、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载;

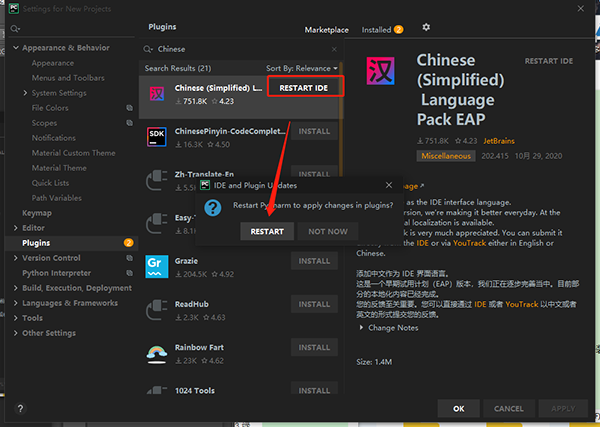
5、下载完成后点击“restart ide”——“restart”;

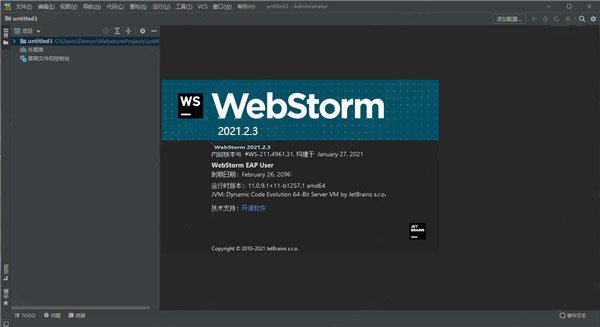
6、然后将软软件重启就可以看到界面已经成功切换为中文啦。

7、以上就是软件的详细的安装教程啦,希望对大家有所帮助。
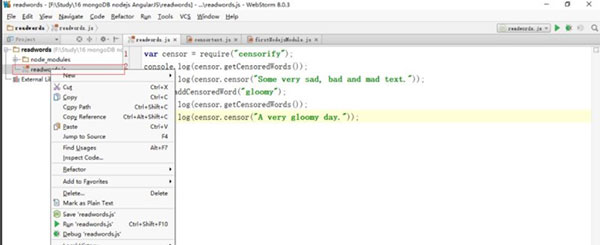
1、在软件中打开需要运行的工程;

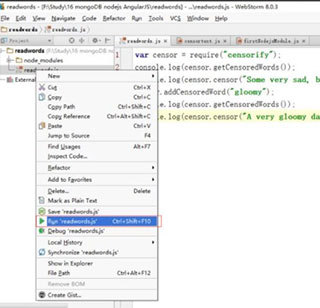
2、在需要运行的文件上,右键单击;

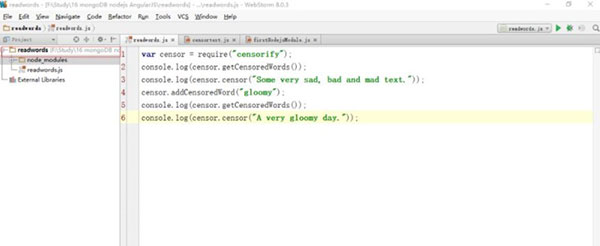
3、在弹出的菜单中,点击“Run ‘readwords.js’”;

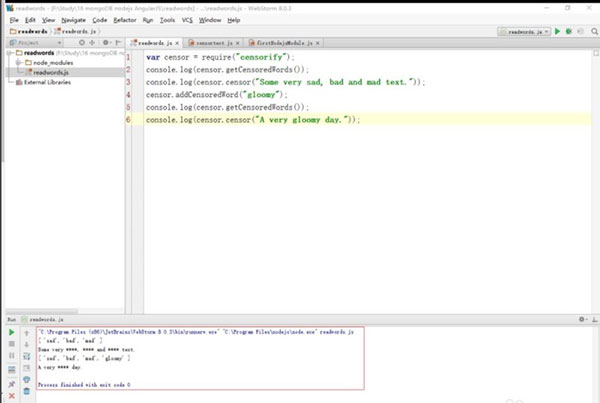
4、点击后,结果如下:

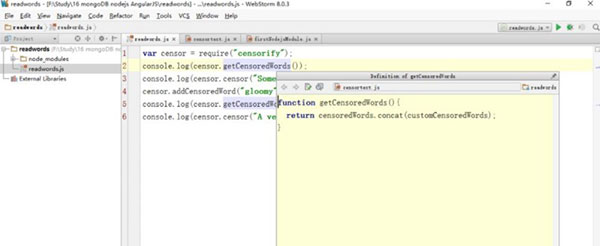
5、在软件中查看函数的源代码/详细信息的方法:ctrl+shift+i。

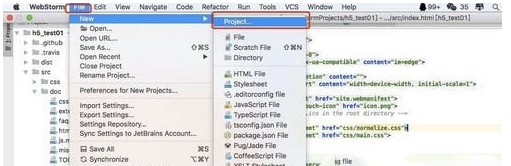
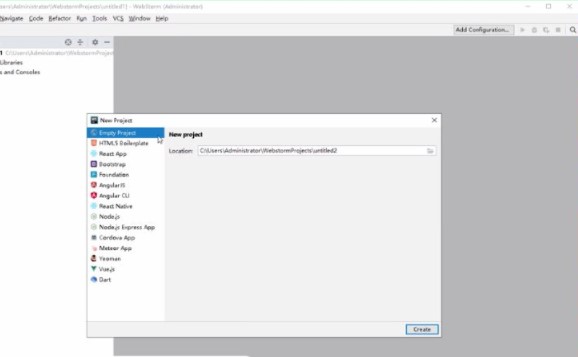
1、打开软件–>File–>Project;

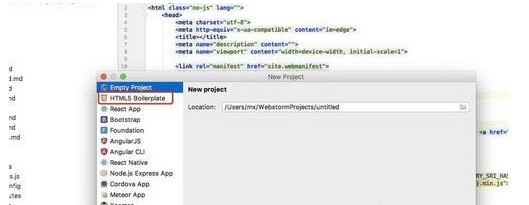
2、出现new project弹出框;

3、选择HTML5 Boilerpalte(选择HTML5 样板);

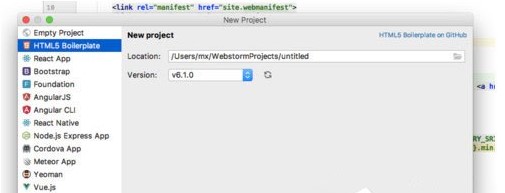
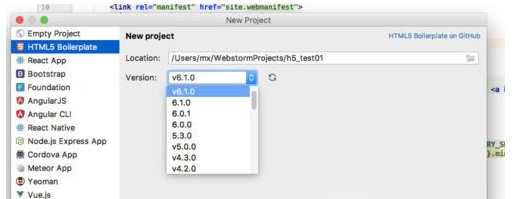
4、修改对应的名字和Version,我输入h5_test01,version 6.0.0;

5、点击Create后,软件将会创建一个h5_test01H5项目。
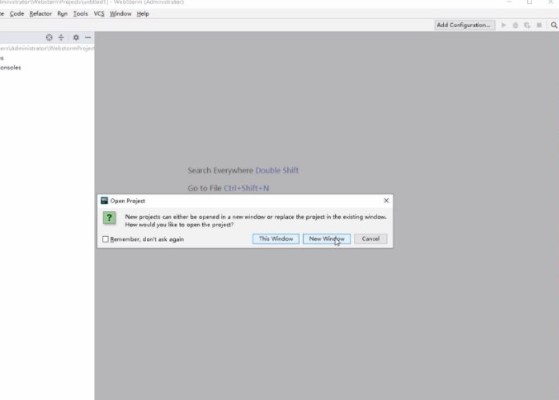
1、打开软件,点击“file”选项。

2、点击“new”选项,选择“Project”选项。

3、选择需要创建的项目类型以及保存的目录。

4、点击“Create”按钮,点击“New Window”按钮即可创建项目。

一、代码编辑
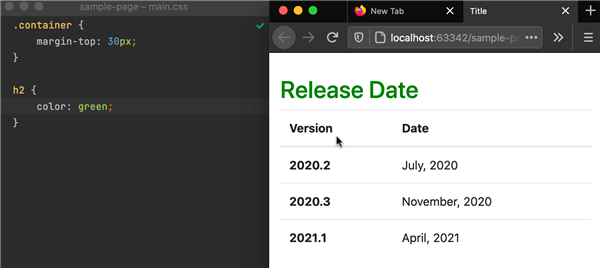
1、保存时重新加载页面
您要求我们改进实时编辑功能, 我们做到了!现在可以在你编辑和保存 HTML、CSS 和 JavaScript 文件时自动更新浏览器中的页面。首先,在编辑器中打开一个 HTML 文件,将鼠标悬停在它上面,然后单击要使用的浏览器的图标——所有浏览器都受支持。

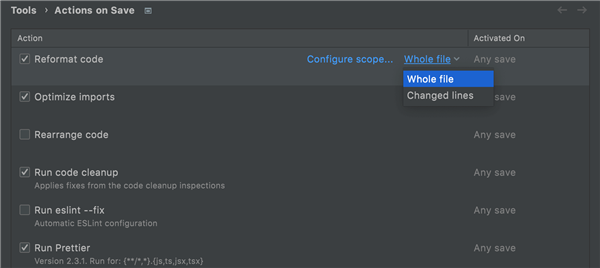
2、保存时的操作
你喜欢在保存时执行某些操作吗?软件现在正确 支持此工作流程!我们重新设计了所有现有功能,将其集中在一处,并通过一些新选项对其进行了增强,包括重新格式化代码和优化保存时导入的能力。

3、更快地创建临时文件
想要在项目上下文之外处理一些代码吗?在编辑器中选择它,然后按Alt+Enter并选择 Create new scratch file from selection。这将创建一个带有所需代码的 临时文件。
4、Code With Me 同步完成
当你是继守则与我会话期间模式,你现在可以 保持的代码完成建议的轨道,你下列用途的人。
二、JavaScript 和打字稿
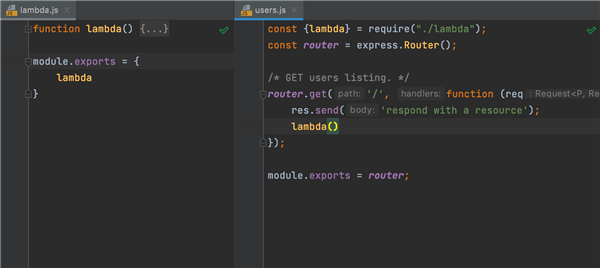
1、自动导入 require
您知道可以 在您完成 ES6 符号时添加缺少的导入语句吗?它现在也可以对 CommonJS 模块执行相同的操作——可以在代码完成时插入require导入。

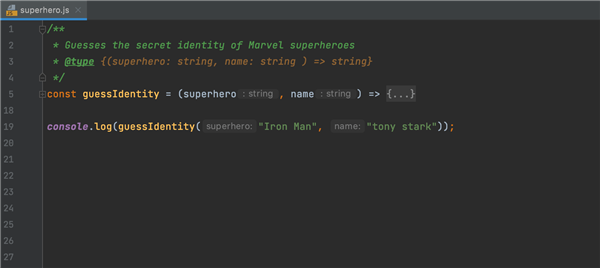
2、支持 JSDoc 中的 TypeScript 类型
现在正确支持.js文件中JSDoc 注释中使用的 TypeScript 语法。我们 重新设计并扩展了现有支持并修复了许多已知问题。

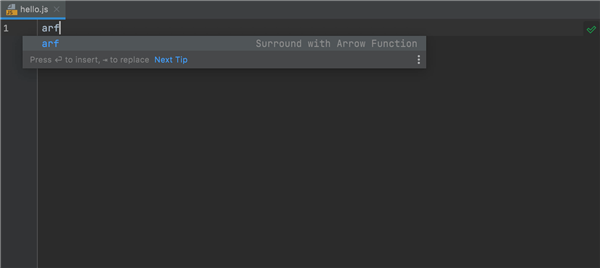
3、箭头函数的新动作
需要快速向代码中添加箭头函数吗?您现在可以使用 Ctrl+Alt+J. 您还可以键入arf并按 Tab展开模板并添加空箭头功能。

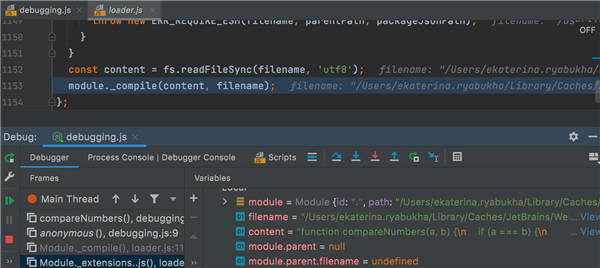
4、调试时预览选项卡
以前仅适用于项目视图 的 预览选项卡现在可以在您调试应用程序时使用。要打开它,请转到 首选项/设置 | 编辑 | 一般 | 编辑器选项卡 并勾选 启用预览选项卡复选框。这将帮助您 避免多个文件使编辑器混乱,因为它将在一个选项卡中连续打开文件。

三、框架和技术
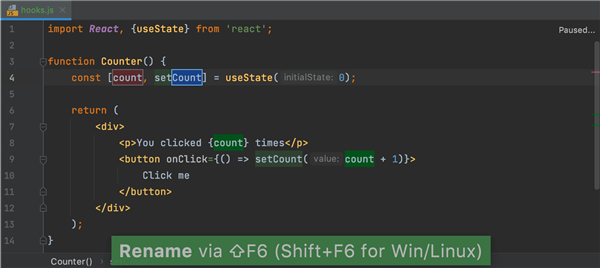
1、React useState 钩子的重命名重构
您不再需要浪费时间 一一重构useState值和函数——软件现在可以为您重命名两者!将插入符号放在状态值上,然后按 Shift+F6或 转到Refactor | 从右键单击上下文菜单中重命名。

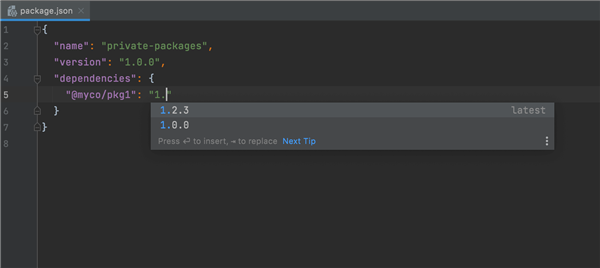
2、完成私有 npm 包添加新的项目依赖项package.json变得更加容易,因为代码完成现在适用于私有 npm 包。允许您检查有关软件包最新版本的信息,就像检查公共软件包一样。

3、支持类名和 clsx 库为了帮助您更高效地使用 React 项目中的 CSS 类,我们添加了对流行 类名 和 clsx 库的支持。将显示CSS 类的补全建议, 并使用文字名称解析字符串文字和属性中的所有符号。
4、对网络类型的通用支持
我们扩展了对web-types 的支持 ,这是一种用于记录 Web 框架的开源标准。它以前专注于 Vue 支持。但是现在您可以使用它来 丰富HTML 文件中自定义组件的编码帮助。观看 此网络研讨会录像以了解更多信息。
四、版本控制
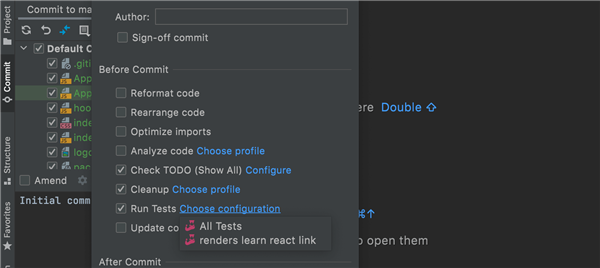
1、新的预提交检查想要在提交之前运行测试来检查您的代码吗?我们添加了一个新选项来帮助您执行此操作。单击Commit 工具窗口中的齿轮图标,选择Run Tests,然后选择所需的运行配置。将测试您的文件并警告您任何问题。

2、GPG 签名支持
您现在可以通过使用 GPG 密钥对提交进行签名来保护您的提交。您可以通过打开此功能配置GPG密钥……在 首选项/设置| 版本控制 | 吉特。
3、本地历史搜索
现在更容易 在本地历史中进行修订。右键单击已更改的文件,然后转到本地历史记录 | 显示历史记录 并使用搜索字段浏览您的修订。
五、可用性
1、本地化用户界面
从这个版本开始,您可以享受中文、 韩文和 日文完全本地化的 WebStorm UI 。本地化可作为非捆绑语言包插件使用,可以从Preferences / Settings |安装在软件中。插件。

2、更快的工具窗口重组
现在可以更轻松地重新组织工具窗口。将鼠标悬停在您要移动的工具窗口的顶部,然后将其拖放到您想要的位置并将其放在 那里。如果您也想从软件主窗口分离工具窗口,这将起作用 – 只需将其拖到 IDE 框架之外。

3、更轻松地自定义项目图标
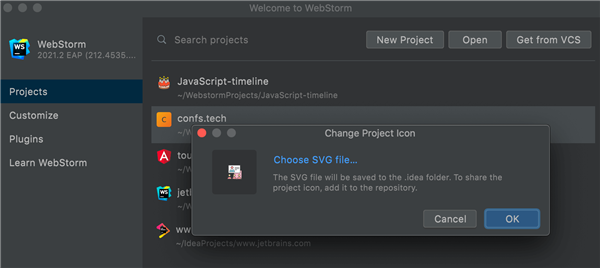
您知道可以为项目分配自定义图标吗?我们使这个过程更加简单。在欢迎屏幕上右键单击一个项目 ,然后选择更改项目图标…选项并上传要与该项目关联的 SVG 文件。

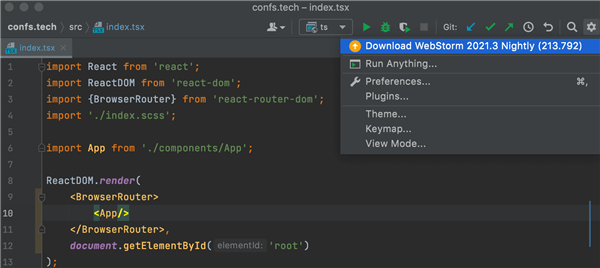
4、来自 Toolbox 应用程序的更新通知
您将不再错过Toolbox App 的任何重要产品更新 。会通知您是否有新版本可供下载,并为您提供升级选项——只需确保您拥有 Toolbox App 版本 1.20.8804 或更高版本。

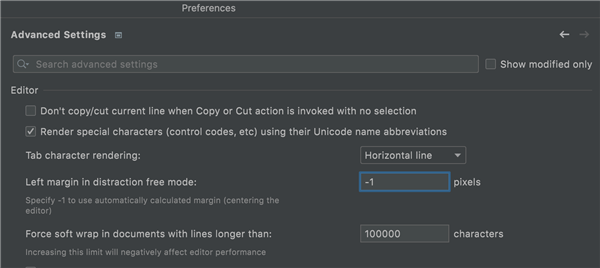
5、改进的首选项/设置对话框
现在在您的 首选项/设置对话框中有一个带有高级设置的节点。您可以在那里找到一些新的配置选项,包括在无干扰模式下设置左边距的 功能。此外,您现在可以更快地在最近打开的节点之间跳转-只需使用对话框右上角的箭头即可。

6、自动缓存和日志清理
每次重大更新后,都会清理所有上次更新时间超过180天的缓存和日志目录。系统设置和插件目录将保持不变。要手动触发此过程,请转到帮助|在主菜单中 删除剩余的IDE目录…。
7、内置终端的新功能
我们 为内置终端添加了 三项新功能,以改善您的使用体验。您现在可以 更改光标形状并使⌥键充当元修饰符 – 在首选项/设置 | 中查找这些选项。 工具 | 终端。此外,现在使用 http链接更加方便。
1、智能代码辅助功能
软件为您提供JavaScript和编译为JavaScript语言、Node.js、HTML和CSS的智能代码辅助。享受代码补全、强大的导航功能、动态错误检测以及所有这些语言的重构。
2、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪您的客户端和Node.js应用程序。只需很少配置和精心集成到IDE中,使这些任务变得更加轻松。
3、无缝工具集成
集成流行的命令行工具,用于Web开发,使您无需使用命令行即可获得高效、简化的开发体验。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为Angular、React、Vue.js和Meteor提供先进的代码辅助。享受对以React Native、PhoneGap、Cordova和Ionic进行移动开发和以Node.js进行服务器端开发的支持。一个IDE一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言提供最佳代码补全结果。几百种内置检查,可以在您输入时报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8、项目模板
使用常用项目模板,比如:Express或Web入门套件从欢迎屏幕启动新项目,并且因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统,确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以保护代码。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
1、双击shift,搜索
在您的项目和当前Git存储库中快速找到任何文件、操作、类、符号、工具窗口或设置。
2、Ctrl+Shift+A,查找操作
找到一个命令并执行它,打开一个工具窗口,或者搜索一个设置。
3、双击ctrl,运行
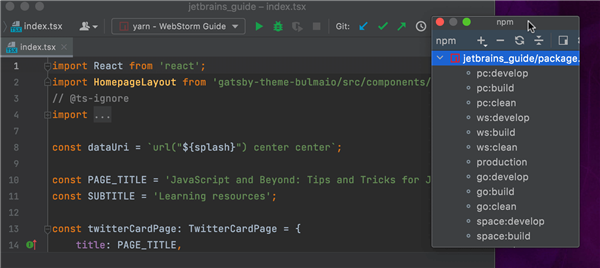
启动运行/调试配置,运行npm和纱线脚本,并重新打开最近的项目。
4、alt+回车,显示上下文操作
突出显示的错误和警告的快速修复,改进和优化代码的意图操作。
5、Shift+F2,在代码问题之间导航
跳到下一个或上一个突出显示的错误。
6、Ctrl+E,查看最近的文件
从列表中选择最近打开的文件。
7、Ctrl+W / Ctrl+Shift+W,扩展或缩小选择
根据特定的代码结构增加或减少选择范围。
8、Ctrl+/
Ctrl+Shift+/
添加/删除行或块注释
注释掉一行或一段代码。
9、Alt+F7,查找用法
显示项目中使用代码元素的所有地方。

影视之家app免费版18.56 MBv4.3.0
下载
航天模拟器九游版72.3MBv1.7
下载
拥挤战争破解版31.6MBv1.2.0
下载
得间小说vip破解版32.43MBv4.0.3
下载
360AI办公手机版142.1Mv1.4.2.1000
下载
雷速体育app67.17MBv5.4.0
下载
NO视频app1.14MBv1.0.1
下载
含羞草传媒app72.43 MBv6.0.00
下载
茶杯狐官方正版4.9MBv1.0.1
下载
微商宝贝app64.59Mv1.8.3
下载
西窗烛破解版67MBv3.18.0
下载
小熊动漫app安卓版33MBv2.0.2
下载
盒子漫画免费版19.94MBv1.0
下载
漫画宝岛app免费版7.05MBv18.0
下载
青青草视频48.06MBv2.1.5
下载