
webstorm2021.1永久破解版
版本: 大小:331 MB
类别:编程开发 时间:2023-09-01
立即下载提取码:qrg3
版本: 大小:331 MB
类别:编程开发 时间:2023-09-01
立即下载提取码:qrg3webstorm2021.1是JetBrains公司旗下一款JavaScript开发工具,目前被广大中国JS开发者誉为Web前端开发神器、最强大的HTML5编辑器、最智能的JavaScript IDE等,拥有很多的荣誉称号,适用范围非常广,功能非常强大。它有着清爽直观的用户界面,操作简单,编程人员适用它来进行开发再合适不过,可以说它是专门为前端开发而生的,里面有各种各样的功能可以让开发人员眼前一亮。软件拥有代码导航和用户搜索功能,函数、变量或标签的导航都可用一个热键使用,让开发效率大大提升,不仅如此,如果你是一个JavaScript开发者,软件中的一致性测试和回归性测试功能会让你的工作轻松很多,代码的质量和正确性更是稳步提升。软件支持的语言和框架非常多,提供JavaScript、ECMAScript 6、TypeScript、CoffeeScript、Dart和Flow代码辅助功能,可以编写HTML、CSS、Less、Sass和Stylus代码,支持Node.js和主流框架。此外,该开发工具还具备非常多的高效功能,标签重构、文件重命名、 CSS重构、文件重命名、代码质量分析等等,可以满足开发人员的一切需求,此次的新版本还有更多的新功能等你来体验哦!有需要的用户欢迎前来下载。
PS:本站为你们提供的是“webstorm2021.1永久破解版”,安装包附带了相应的破解补丁,可以成功激活软件,解锁全部功能,详细的教程可参考下文。

1、代码导航和用法搜索
函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复
为保证更优的代码质量,能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入” 6、显示应用样式
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
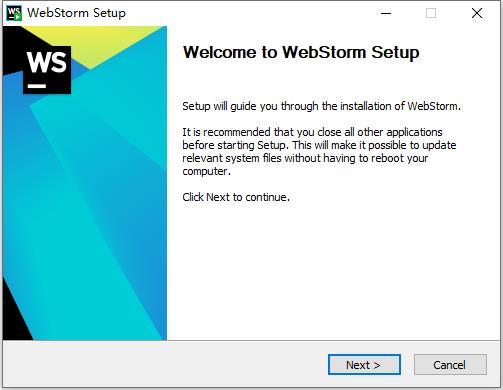
1、在本站下载安装包并解压,可得到源程序,双击开始运行安装

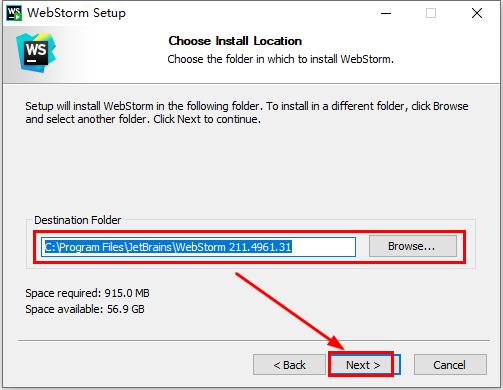
2、选择软件安装位置,点击Browser可自行更换安装路径

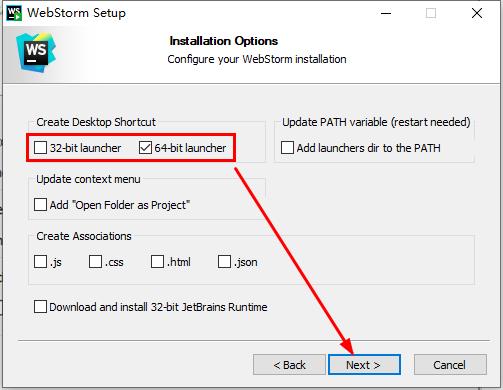
3、选择附加任务,自行选择需要的进行勾选,这里小编勾选的是x64

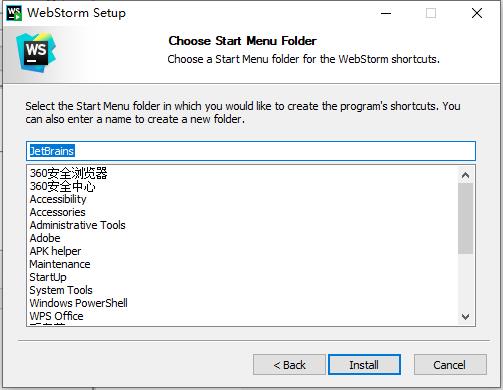
4、选择开始菜单文件夹,默认即可

5、正在安装中,速度还是非常快的

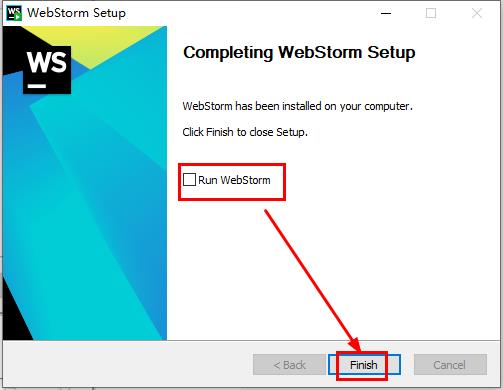
6、安装成功,点击Finish退出软件安装向导

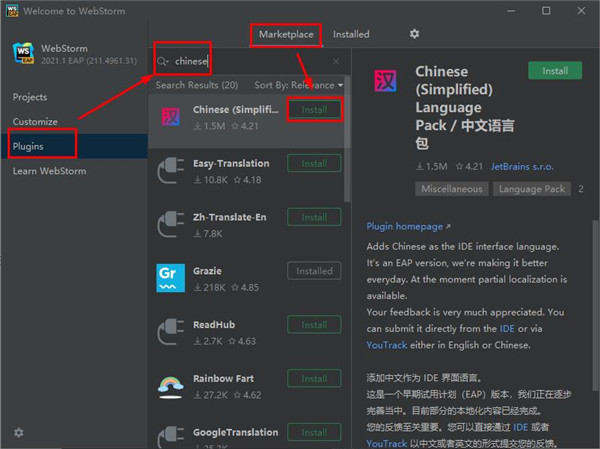
7、该软件运行后默认为英文,直接快捷键“Ctrl+ALT+S”打开“Settings -> Plugins”进行设置
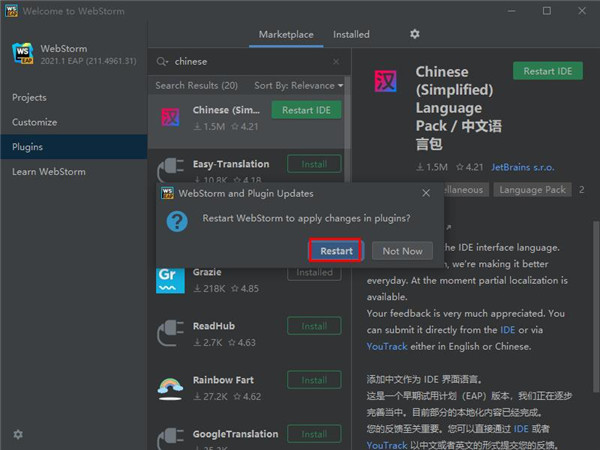
8、在搜索框内输入“Chinese”,找到中文语言包点击Install安装

9、安装成功后需要重启软件,点击Restart IDE,然后弹出提示点击Restart即可

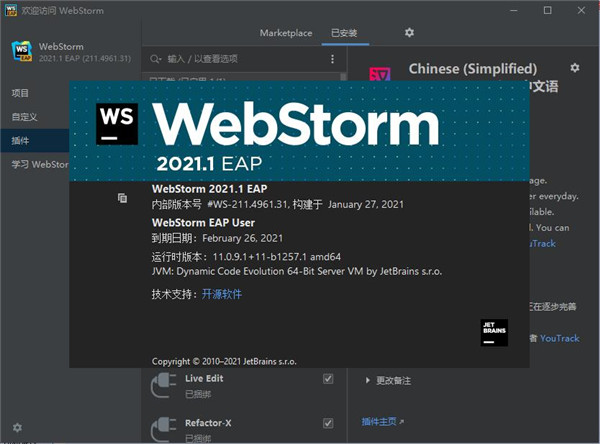
10、安装破解完成,软件已经可以免费使用了

1、智能代码辅助功能
JetBrains WebStorm 2021为您提供JavaScript和编译为JavaScript语言、 Node.js、HTML和CSS的智能代码辅助。 享受代码补全、强大的 导航功能、动态错误检测以及所有这些 语言的重构。
2、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪 您的客户端和Node.js应用程序。 只需很少配置和精心 集成到IDE中,使这些任务变得更加轻松。
3、无缝工具集成
集成流行的命令行工具,用于Web开发, 使您无需使用命令行即可获得高效、简化的开发 体验。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。 这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为 Angular、 React、Vue.js 和 Meteor 提供先进的代码辅助。 享受对以React Native、PhoneGap、Cordova和 Ionic进行移动开发和以Node.js进行服务器端开发的支持。 一个 IDE 一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言 提供最佳代码补全结果。 几百种内置检查,可以在您输入时 报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。 只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8、项目模板
使用常用项目模板,比如:Express 或Web入门套件从欢迎屏幕启动新项目,并且 因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统, 确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以 保护代码。 您可以随时 检查特定文件或目录的历史记录,并回滚到 以前的任何版本。
11、定制
软件定制化程度非常高。 将其调整为完全适合您的编程风格,从快捷键、字体和视觉主题到工具窗口和编辑器布局。
12、生成工具
享受直接在IDE中以简单一致的UI来运行Grunt、Gulp或 npm任务。 所有任务都列举在一个特殊工具 窗口中,所以只需双击任务名称即可启动它。
13、代码质量工具
除了软件自有的几百种检查外,它还可以根据代码运行ESLint、 JSCS、TSLint、Stylelint、 JSHint或JSLint,并直接在编辑器中 高亮显示任何动态问题。
更改UI主题
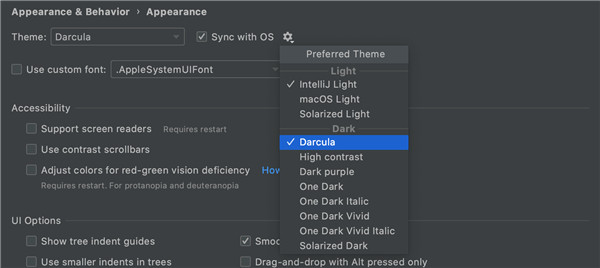
在设置/首选项对话框中 Ctrl+Alt+S,选择外观和行为| 外观。
或者,按Ctrl+`并从“切换”列表中选择“主题” 。
从“主题”列表中选择UI主题:
IntelliJ Light:基于IntelliJ的IDE的传统光源主题
macOS Light或Windows 10 Light:捆绑的插件提供了特定于OS的light主题
Darcula:默认深色主题
高对比度:专为有色觉缺陷的用户设计的主题
选择与操作系统同步以使WebStorm检测当前系统设置,并相应地使用默认的深色或浅色主题。

软件为特定的使用模式提供了特殊的查看模式。例如,如果您需要专注于代码或向观众展示代码。
在“全屏”模式下,它会扩展主窗口以占据整个屏幕。在macOS上,所有操作系统控件都是隐藏的,但是如果将鼠标指针悬停在屏幕顶部,则可以访问主菜单。
在无干扰模式下,编辑器占据源代码居中的整个主窗口。UI的所有其他元素都被隐藏(工具窗口,工具栏和编辑器选项卡),以帮助您专注于当前文件的源代码。您仍然可以使用快捷方式打开工具窗口,导航和执行其他操作。
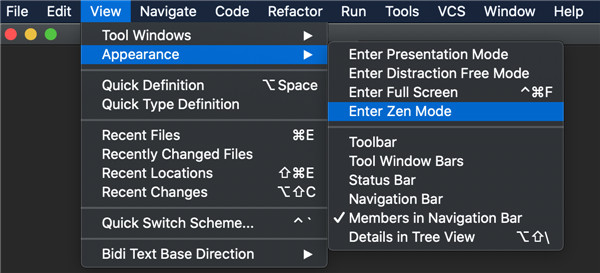
在Zen模式下,软件结合了全屏模式和无干扰模式,因此主窗口会扩展,只剩下带有源代码的编辑器,您可以专注于编程。
在“演示”模式下,软件扩展了编辑器以占据整个屏幕,并增加了字体大小,以使观众更容易看到自己在做什么。UI的其他元素是隐藏的,但是如果将鼠标指针悬停在屏幕顶部,则可以使用相应的快捷方式或使用主菜单来显示它们。
切换观看模式
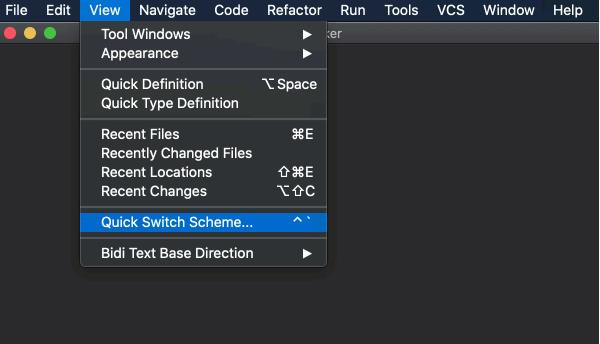
转到视图| 外观,然后选择进入<查看模式> 或退出<查看模式>。

通过主菜单切换查看模式
使用快速切换器:
转到视图| 快速切换方案(或按Ctrl+`)。
在“开关”弹出窗口中,选择“查看模式”,然后选择“ 进入<查看模式>” 或“退出<查看模式>”。

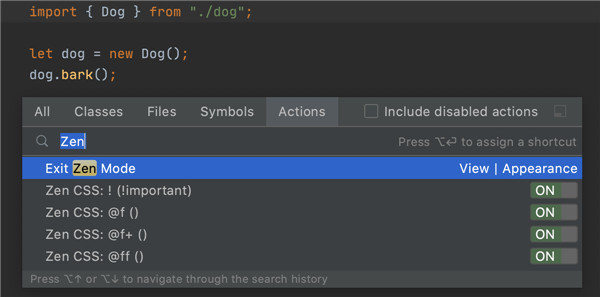
使用查找操作:按Ctrl+Shift+A,然后开始键入查看模式的名称。然后从列表中选择进入<观看模式>或退出<观看模式>并按 Enter。
使用“查找动作”退出Zen观看模式
如配置键盘快捷键中所述,将可将查看模式切换为首选按键组合的动作映射。

1、新的欢迎屏幕
我们已经更新了欢迎屏幕!您不仅可以从中打开和创建项目,还可以调整最常用的设置,例如IDE主题和字体。

2、标签的改进工作
我们使用标签更加方便。现在,您可以通过拖放选项卡或使用新的“ 在右侧拆分中打开”操作来拆分编辑器 。此外,现在,固定的选项卡都带有特殊图标标记,并显示在选项卡栏的开头,因此您可以更快地找到它们。

3、使用WebStorm打开的文件
现在,使软件默认打开特定文件类型非常简单。转到 首选项/设置| 编辑| 文件类型,然后单击将 文件类型与软件关联。
4、支持Tailwind CSS
现在可以帮助您更高效地使用Tailwind CSS!它将自动完成Tailwind类,在鼠标悬停时向您显示生成的CSS预览,并支持您使用tailwind.config.js文件进行的自定义。

5、根据用途创建React组件
您的代码中有未解析的React组件吗?将插入符号置于其上,按 Alt+Enter,然后从列表中选择Create class / function component -WebStorm将为您创建相关的代码构造。
6、Markdown编辑和预览改进
Mermaid.js支持,重新格式化.md文件的功能以及预览窗格和编辑器的自动滚动–这些和其他更改将显着改善软件中Markdown文件的使用体验。

7、全面支持pnpm
现在完全支持pnpm软件包管理器以及npm和yarn。在过去的一年中,我们一直在逐步实施对pnpm支持的改进。我们已经完成了画龙点睛的工作。
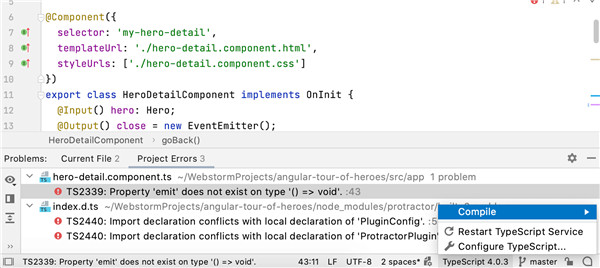
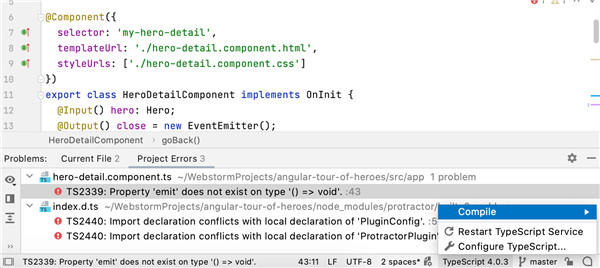
8、集成的TypeScript和问题工具窗口
我们已经将TypeScript语言服务集成到“问题”工具窗口中,并删除了TypeScript工具窗口。我们进行了此更改,以便更轻松地 从一个位置查看代码中的问题。我们还将之前在TypeScript工具窗口中可用的动作移至状态栏上的专用小部件。

9、使用CSS和HTML更好地格式化模板文字
将正确支持包含JavaScript的多行CSS和HTML块的代码格式。当您添加这些更复杂的模板文字或重新格式化代码时,IDE将正确缩进。
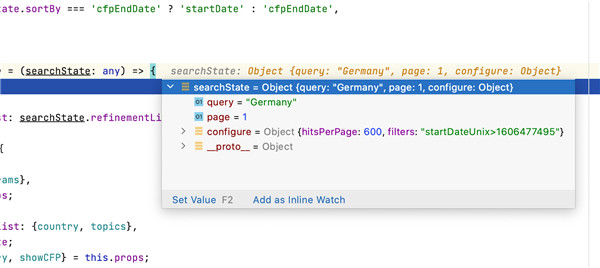
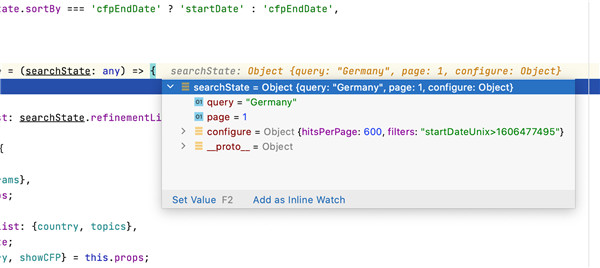
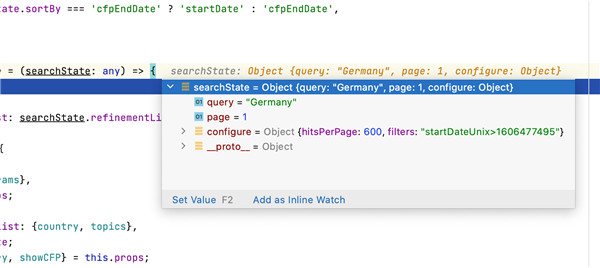
10、改进的调试体验
调试时使用交互式提示和嵌入式监视!现在,您可以单击提示以查看属于变量的所有字段。此外,您可以直接从提示中更改变量值并添加监视表达式。

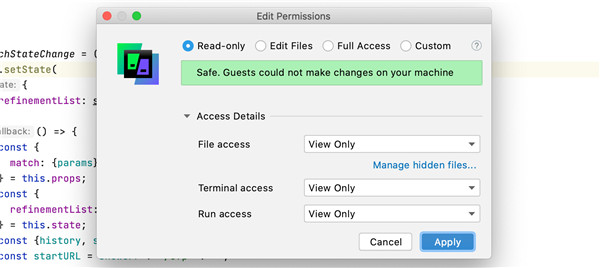
11、支持我们的协作开发工具
支持 Code With Me(EAP),这是我们用于协作开发和结对编程的新工具。此工具使您可以与其他人共享项目,以便可以实时一起处理它们。要尝试Code With Me,请从“首选项/设置” | “设置”中安装相应的插件。插件。
12、内置的基础培训课程
为了帮助您熟悉软件关键功能,我们开发了一个交互式培训课程。本课程可以帮助您学习完成一些常见任务,例如重构代码或浏览项目。您可以在“欢迎”屏幕上的“学习WebStorm”选项卡下找到它,也可以转到“帮助” |“发现”。 从主菜单中选择IDE Features Trainer。

13、HTTP客户端中的cURL转换
现在,您可以通过按下HTTP请求编辑器并选择“转换为cURL并复制到剪贴板”选项,将HTTP请求导出到cURL。 Alt+Enter
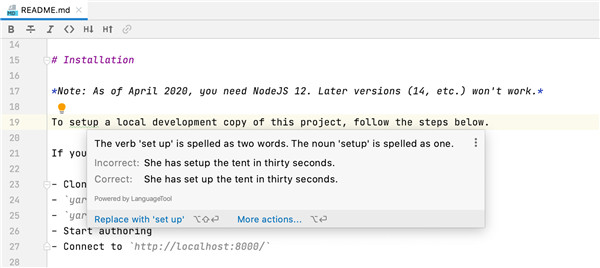
14、更好的拼写和语法检查
现在,您可以更快地解决语法和拼写问题-将鼠标悬停在问题上,将弹出一个带有说明和建议修复程序的弹出窗口。我们还增加了对更多语言的支持,并提高了语法检查的质量。
15、更有用的导航栏
使用导航栏(可快速替代项目视图),您可以轻松浏览项目的结构并打开特定文件。我们还可以跳转到JavaScript和TypeScript文件中的特定代码元素。
16、快速文件预览
最后,您可以通过在“ 项目”视图中选择文件来在编辑器中预览文件!要启用此功能,请在“项目” 视图中单击齿轮图标,然后选择“启用预览选项卡”和“单击打开文件”。

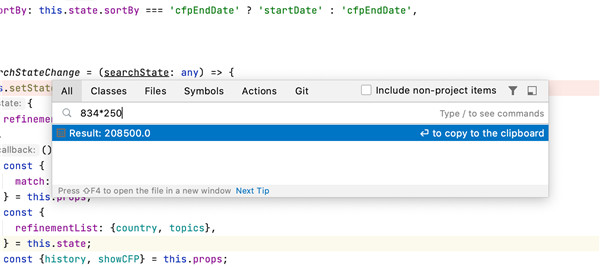
17、随处搜索功能更强大
在Shift+Shift弹出现在可以让你做更多。首先,您可以使用它进行基本数学运算-结果将立即显示在弹出窗口中。它还将允许您查找Git数据,包括有关分支和提交的详细信息。除此之外,所有发现现在都基于与搜索查询的相关性而不是其类型进行分组。

1、Ctrl + Shift + n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2、Ctrl + j:输出模板
3、Ctrl + b:跳到变量申明处
4、Ctrl + Alt + T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5、Ctrl + []:匹配 {}[]
6、Ctrl + F12:可以显示当前文件的结构
7、Ctrl + x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8、Alt + left/right:标签切换
9、Ctrl + r:替换
10、Ctrl + Shift + up:行移动
11、Shift + Alt + up:块移动(if(){},while(){}语句块的移动)
12、Ctrl + d:行复制
13、Ctrl + Shift + ]/[:选中块代码
14、Ctrl + /:单行注释
15、Ctrl + Shift + /:块注释
16、Ctrl + Shift + i:显示当前CSS选择器或者JS函数的详细信息
17、Ctrl + ‘-/+’:可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18、Ctrl + ‘.’:折叠选中的代码的代码。”时ide会知晓你的意图并添加canvas标签,而且在按下space键后它会提示html5属性已被ide支持。>

谜圈剧本杀App119.05Mv4.0.3
下载
运筹三国破解版275MBv2.10.0
下载
奇怪的大冒险全关解锁版13.47MBv5.7
下载
书香仓库去广告版16.4MBv1.5.0
下载
vip播放器7.67MBv1.0
下载
泰剧TVapp正版26.5MBv1.8.0
下载
漫客阅读器无广告版22 MBv1.1.5
下载
Garena25.97MBv2.4.0.101
下载
番茄电影app32.47MBv1.1.0
下载
战七国游戏破解版93MBv3.0.6
下载
加查骨骼动画软件106.02Mv5.0.277
下载
蛇蛇争霸最新版本286.7MBv8.1.0
下载
PODO漫画APP63.94Mv3.14.0
下载
古老星球经典塔防破解版86.5MBv1.1.82
下载
花月直播app安卓版57.7MBv1.2.0
下载